
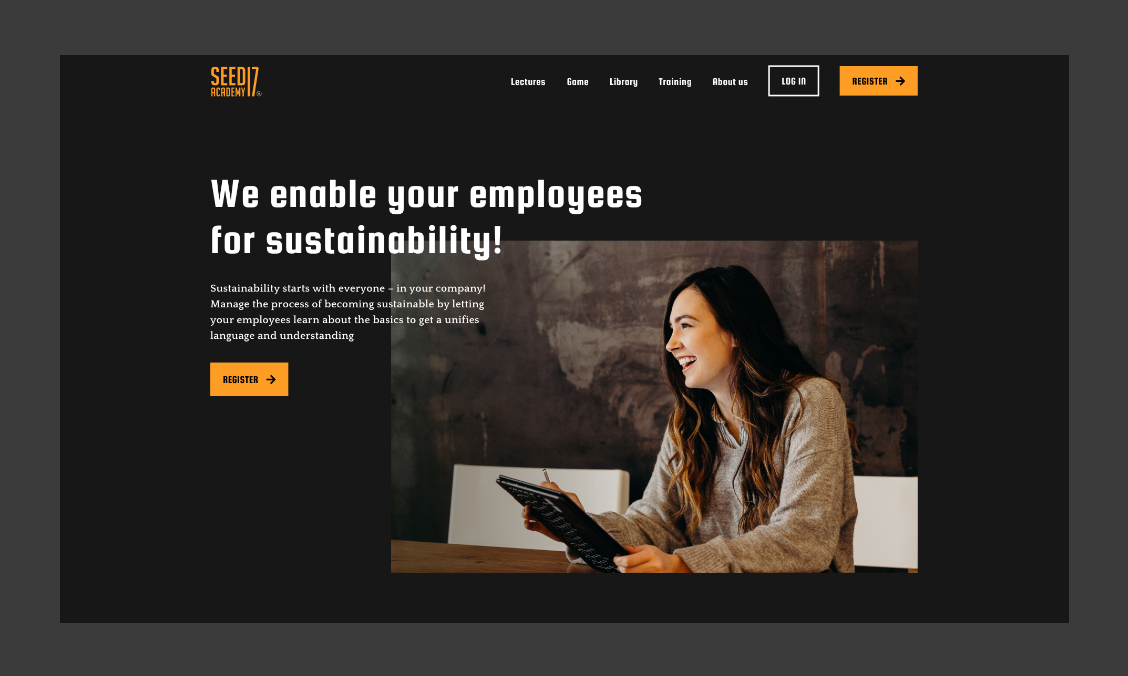
Seed 17 Corporate Website
SEED17 hat P&M beauftragt, ein UX & UI Konzept für ihre Website zu erstellen. Das Ziel war es, eine attraktive Benutzeroberfläche zu gestalten, die funktional und modular anpassbar ist. Hierfür wurden verschiedene Module konzipiert. Die Umsetzung erfolgte durch den Kunden mithilfe des Frameworks Bootstrap.
Um eine reibungslose Übergabe des Projekts zu gewährleisten, wurde ein ausführlicher Styleguide entwickelt. Dieser enthält einheitliche Nutzungsangaben für das Design aber auch spezifische Angaben zu den einzelnen Komponenten & Modulen, um sicherzustellen, dass die Umsetzung dem Konzept entspricht.
Das Ergebnis war eine moderne Website, die das Design und die Funktionalität der Marke SEED17 perfekt widerspiegelt.





Bei der Entwicklung des UI-Designs für SEED17 wurde darauf geachtet, dass die verschiedenen Module flexibel auf den unterschiedlichen Unterseiten der Website eingesetzt werden können. Einheitlicher schwarzer Hintergrund und weiße Schriftfarbe erzeugen ein hoch kontrastierendes Look and Feel, das den Fokus auf den Inhalt lenkt. Linien wurden als Stilelement und zur Abgrenzung von Sektionen eingesetzt. Die versetzte Anordnung von Elementen sorgt für eine spannungsvolle Gestaltung und verbessert die Nutzererfahrung.


Wir haben für SEED17 einen individuellen Styleguide entwickelt, um Module vielseitig und programmierbar zu gestalten und gleichzeitig eine einheitliche Darstellung sicherzustellen. Der Styleguide umfasst einheitliche Nutzungsangaben für Buttons, Text-Hierarchien, digitale Elemente wie Eingabefelder und Checkboxen sowie spezifische Angaben zu den einzelnen Komponenten.





















